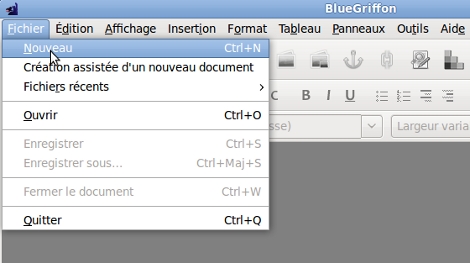
Dans ce tutoriel consacré à la première découverte de BlueGriffon, nous supposons que le logiciel est installé et que vous savez lancer son exécution. Sinon consultez le tutoriel détaillé consacré à son installation.Lorque vous lancez l’exécution de BlueGriffon, cliquez sur le menu Fichier. Comme vous le montre la copie d’écran ci-dessous, pour commencer à utiliser BlueGriffon, vous pouvez soit, créer un nouveau fichier en sélectionnant l’item Nouveau, soit ouvrir un fichier qui existe déjà sur votre disque dur, en cliquant sur Ouvrir, soit enfin, créer un nouveau document en cliquant sur Création assistée d’un nouveau document.
Copie d’écran


1 Le premier document édité avec BlueGriffon
Examinons les trois options offertes pour découvrir pour la permière fois BlueGriffon. Nous excluons évidemment le choix proposé par l’item Fichiers récents. Si nous utilisons pour la première fois BlueGriffon, il ne peut pas y avoir sur votre disque dur de fichier qui aurait été enregistré avec ce logiciel.
a- Ouvrir un fichier
En revanche il est tout à fait possible que vous ayez sur votre disque un fichier html que vous auriez pu créer avec un éditeur de textes ou que vous auriez téléchargé sur internet. Vous auriez pu, par exemple, suivre les conseils que vous trouvez sur le site du zéro et écrire dan un éditeur,gedit ou kwrite, selon la distribution linux.
 Code html
Code html
<html>
<head>
<title>
Ma première page
</title>
<head>
<body>
Ici j’écris le contenu de ma page.
</body>
</html>

FaitesVous pourriez ouvrir ce fichier web correspondant au code ci-dessus dans BlueGriffon, mais l’intérêt resterait limité. Vous ne verriez qu’un simple affichage de la phrase Ici j’écris le contenu de ma page.Nous ne sous attarderons pas sur cette possibilité de découvrir l’outil BlueGriffon.
b- Création assistée d’un nouveau document
Nous ne nous attarderons pas non plus avec cette possibilité de prendre en mains BlueGriffon. Cette découverte du logiciel ne semble pas idéale pour des premiers pas.
2 Un minimum de repères après la création du premier document
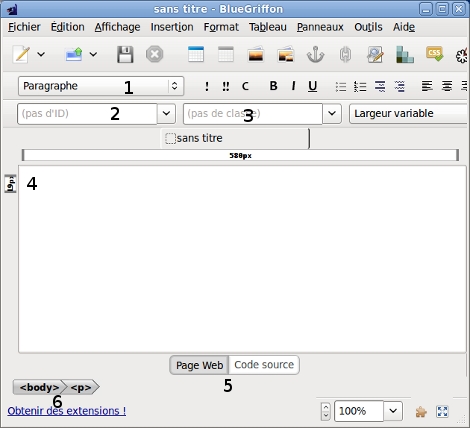
Copie d’écran



Observez La fenêtre de BlueGriffon repérée par 6 chiffres.
- La liste déroulante 1 : elle permet de choisir différents types de style. Nous verrons cela plus en détails dans le paragraphe suivant.
- La liste déroulante 2 : elle est vide pour le moment, elle contient des références à ce que l’on appelle des id de style. Nous reviendrons sur cela dans un prochain article lorsque nous commencerons à aborder l’utilisation des styles CSS.
- La liste déroulante 2 : même remarque que pour la liste 2, sauf qu’elle contient quand elles existent des classes CSS.
- L’espace de travail 4 : l’espace de travail, en cliquant en face de la marque, sur la gauche qui indique la hauteur du paragraphe en pixels, vous pouvez commencer à écrire rédiger votre document.
- Les boutons 5 : si vous cliquez sur le bouton Code source BlueGriffon affichera le code HTML correspondant à ce que vous venez de rédiger. Un appui sur le bouton Page web affichera le code tel qu’il sera affiché par un navigateur web. Nous reviendrons sur tout cela dans le prochain paragraphe.
- La ligne d’information 6 : elle vous indique le type de bloc html dans lequel vous travaillez. Nous reviendrons sur cela dans un prochain paragraphe.
3 Code source : première approche
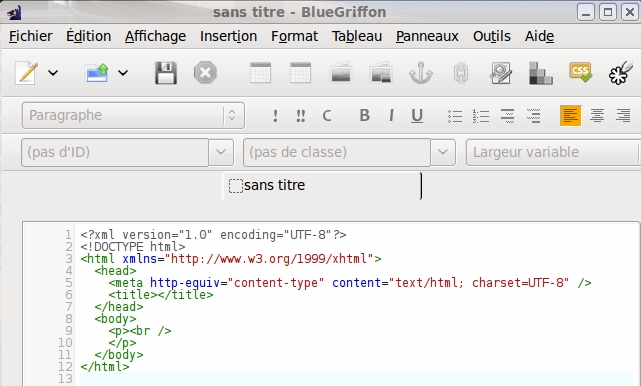
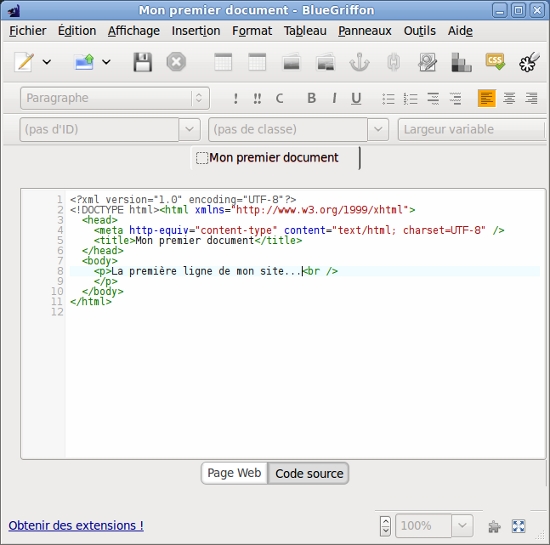
Vous n’avez encore rien écrit dans la zone 4 de rédaction de BlueGriffon, et pourtant, BlueGriffon a produit automatiquement du code source qui constitue l’ossature du fichier HTML que vous allez créer. Cliquez sur le bouton Code source en 5. Vous devriez voir quelque chose qui ressemble à l’image ci-dessous.
Copie d’écran



Observez L’image ci-dessus tout d’abord au niveau du code.Les deux premières lignes sont des références aux spécificités de la version html et à l’encodage des caractères. Nous ne nous attarderons pas plus longtemps sur cet aspect du code.
Le code HTML commence avec la ligne 3 :
<html bla...bla...>. Il s’agit d’une balise html. Le nom de cette balise est html, il est contenu entre le signe < ainsi que des informations supplémentaires faisant références à l'organisme qui gère la norme HTML et le signe >. La fin du fichier est marquée par la balise </html>. La balise <html> est une balise ouvrante, la balise </html> est la balise fermante correspondante. À chaque balise ouvrante doit être obligatoirement associée une balise fermante qui contient la même étiquette, tag en anglais. Une erreur d’écriture, telle qu’une absence de balise fermante, peut conduire le navigateur à une erreur d’affichage, ou pire, à un défaut d’affichage.
<html>
<head>
<title></title>
</head>
<body>
<p></p>
</body>
</html>

ObservezLe schéma ci-dessus présente, en couleur, l’emboîtement des différents tag. Le tag html, sur un fond de cette couleur est le conteneur général. Il contient lui-même deux blocs :
- Le bloc head (en-tête) sur un fond de cette couleur. Ce bloc head, contient, dans le schéma ci-dessus, un bloc title (titre )sur un fond de cette couleur
- Le bloc body (corps) sur un fond de cette couleur.Enfin le bloc body contient dans l’exemple schématique ci-dessus, un bloc marqué par le tag p (paragraphe ), sur un fond de cette couleur.
Il est à noter que le bloc body est le conteneur à l’intérieur duquel seront placés toutes sortes de conteneurs qui offriront la possibilité d’une mise en page diversifiée. Nous le verrons dans un prochain article.
4 Un peu de contenu
Dans l’état actuel nous n’avons encore écrit aucun contenu. Nous n’avons que la structure automatiquement produite par l’application BlueGriffon. Pour franchir quelques petits pas, nous allons apporter deux modifications au fichier et l’enregistrer :

Faites
-
Dans le code source, entre le tag
<title>et le tag fermant</title>, écrivez Mon premier document. Cette ligne de code devrait ressembler à ceci :
<title>Mon premier document</title> -
Cliquez sur le bouton Page web en 5. Vous voici revenu sur l’aire de rédaction 4. Placez vous en face de la marque verticale qui indique la hauteur du paragraphe que vous avez découvert dans le code source. Vous pouvez aussi cliquer sur le tag
<p>, que vous voyez dans le chemin 6 à droite du tag<body>. Écivez cette phrase : La première ligne de mon site.
5 Constat des modifications
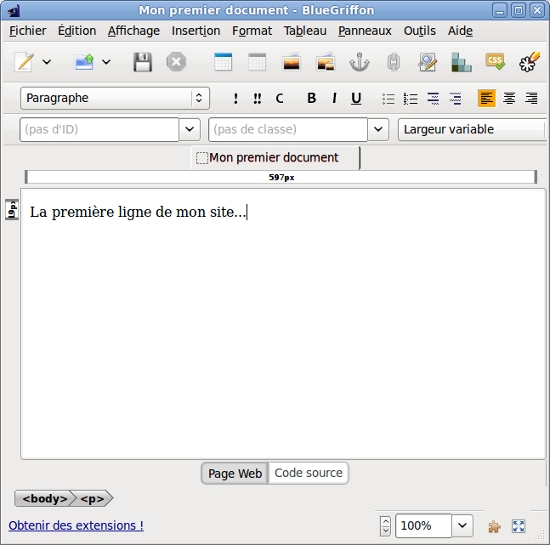
Nous pouvons constater quelques modifications visuelles en examinant l’apparence de la page web telle qu’elle est affichée par BlueGriffon et reproduite dans la copie d’écran ci-dessous.
Copie d’écran



Observez Deux observations s’imposent : :
- La copie d’écran montre que le titre Mon premier document est bien pris en compte. Il apparaît au-dessus de l’aire de rédaction 4, là où auparavant était écrit Sans titre et dans la barre des titres de la fenêtre de BlueGriffon.
-
La première ligne que nous venons de rédiger et elle intégrée au code entre les balises
<p>et</p>, dans le bloc body, comme le montre le code source reproduit ci-dessous.
Copie d’écran



Observez Remarquez le tag br, dans la balise du même nom
<br />. Cette balise fait partie des balises pour lesquelles, le navigateur n’attend pas de balise fermante. En effet cette balise ne sert pas à marquer un bloc, limité par une balise ouvrante et une fermante, elle indique simplement un saut de ligne, là où elle est placée. Pour que la syntaxe de ce type de balise soit interprétée sans ambiguïté par un navigateur, le tag doit être suivi d’une espace et d’un slash. Par curiositévous pourriez ajouter dans le code source quelques mots après cette balise et observer la manière dont l’éditeur, affiche cet ajout.
6 Visualisation et enregistrement
Copie d’écran



Observez et faites Comme le montre la copie d’écran ci-dessus, à droite de la barre des outils de BlueGriffon, on trouve le bouton qui permet d’ouvrir, dans un navigateur, le fichier html qui est en cours d’édition dans l’éditeur BlueGriffon. En effet il peut être important de vérifier si les divers navigateurs affichent correctement le fichier sur lequel vous travaillez. Tous les navigateurs n’interprètent pas de la même façon le code html. L’éditeur BlueGriffon, lui-même, dans sa fenêtre visualisation, ne permet pas de tout tester. Les liens internet, par exemple ne semblent pas actifs.
Mais pour que ce bouton soit actif, il faut auparavant avoir enregistré le fichier sur votre disque dur. Pour cela, rien de plus facile. Il suffit d’utiliser le menu Fichier->Enregistrer..
L’enregistrement terminé, un clic sur le bouton Prévisualiser dans un navigateur, ouvre une boîte de dialogue qui vous invite à choisir une application, c’est à dire un navigateur. Choisissez le navigateur installé sur votre ordinateur. Le fichier que vous venez d’enregistrer sera affiché dans le navigateur que vous venez d’associer au bouton…
