Dans la page précédente consacrée à BlueGriffon, nous n’avons franchi qu’un tout petit pas. Nous avons appris à créer un premier document, à basculer du code au mode visualisation. La rédaction d’une phrase minimale et du titre nous a permis de fair le lien entre les modes et comprendre l’ossature basique d’un fichier html.
Cette page a pour objectif de vous faire découvrir les caractères et leur modificication possible dans l’éditeur sans recourir à l’écriture en mode code. Pour cela nous partirons des caractéristiques classique d’un caractère.
1- Composantes d’un caractère et leur modification dans l’éditeur Bluegriffon.
a- Les composantes

Information En général, l’apparence d’un caractère est définie par 6 caractéristiques modifiables :
- la police qui détermine son apparence
- la taille du caractère
- la graisse du caractère qui affecte l’expansion du caractère (gras ou plus ou moins large, etc…)
- l’inclinaison
- la décoration : souligné, barré
- la position par rapport à la ligne de base de l’éciture. Cette caractéristique relève plus du positionnement du texte que du caractère. Nous l’examinerons dans une prochaine page.
b Repérage des outils disponibles dans BlueGriffon

Observez
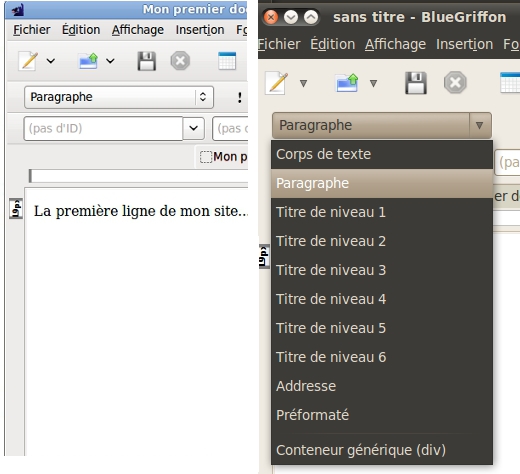
Vous vous souvenez que nous avions travaillé sur un document qui avait comme titre Mon premier document. Nous y avions écrit une seule ligne :La première ligne de mon site. Lancez l’exécution de BlueGriffon. Normalement si le fichier enregistré précédemment est encore disponible, il devrait être ouvert automatiquement dans l’éditeur et vous devriez voir le contenu déjà examiné dans la page « Premiers pas ». Vous reconnaissez dans la partie gauche, de la copie d’écran ci-dessous, une liste déroulante sur laquelle s’affiche le mot paragraphe.

Copie d’écran


Faites
La partie droite de la copie d’écran ci-dessus montre la liste ouverte. Vous pourrez constater qu’elle offre 10 choix. Ces choix correspondent à des types de bloc qui sont eux-mêmes associés à des types de caractères avec leurs composantes.
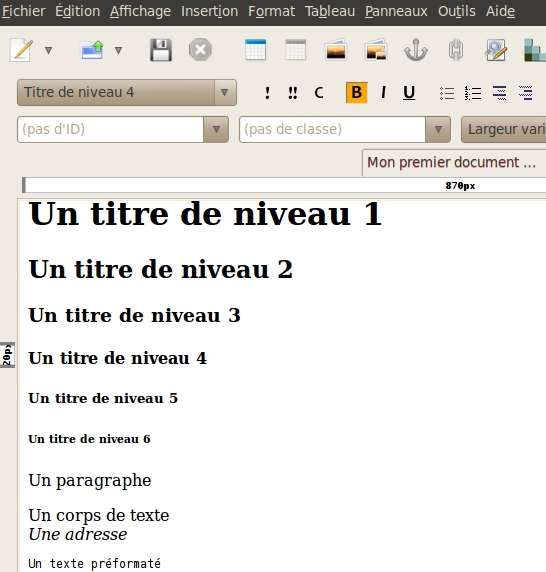
Cliquez dans la ligne écrite, puis écrivez à la place de La première… : « Un titre de niveau 1 ». Sélectionnez dans la liste déroulante, Un titre de niveau 1, puis validez. Sélctionnez Un titre de niveau 2 et écrivez « Un titre de niveau 2 ». Validez. Renouvelez les opérations ci-dessus, jusqu’à obtenir le résultat affiché par la copie d’écran ci-dessous.

Copie d’écran

2 Modifions et observons
Nous allons utiliser le texte que nous venons d’écrire pour comprendre quels sont les outils disponibles dans BlueGriffon pour modifier l’une des composantes d’un caractère. Nous observerons la partie visble des outils, ceux disponibles dans la barre des outils, puis nous testerons les outils « cachés » dans les menus et plus particulièrement dans le menu Format. Mais avant toutes choses, examinons le code produit par Bluegriffon.
a le code
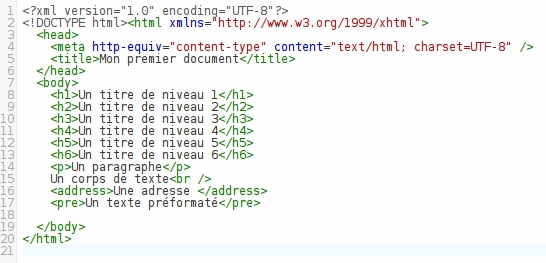
La copie d’écran précédente vous montre le texte que nous avons écrit, en utilisant les différents types de texte proposés par la liste déroulante…paragraphe, titres de type 1,2,3,4,5,6…Cliquez sur le bouton d’accès au code. Si vous avez exactement écrit ce qui apparaît dans la copie d’écran précédente, le code associé devrait être semblable à celui présenté dans la copie d’écran ci-dessous.

Copie d’écran


Information Comme vous pouvez le constater, nous retrouvons les balises html, dont nous avions commencé à parler dans cette page. Vous devinez aisément que les balises <h1>,<h2>… <h6>, correspondent aux différents niveaux de titre. Notez que l’association entre une balise ouvrante <h1> et la balise fermante correspondant </h1> détermine un bloc dans lequel est écrit le texte. En l’absence de toute autre information, nous devons penser que les composantes taille, police, couleur, graisse, inclinaison, décoration sont prédéfinies par le système, ou mieux encore définies dans les spécifications de l’html. Nous ne pouvons que constater des variations de taille, le titre 1 utilise des caractères d’une taille plus grande que le style 2,etc…Lee caractères du style adresse sont inclinés et sont probablement en italique, le texte préformaté est écrit avec des caractères de police et de taille différents.
b Les outils de la barre des outils
Essayons tout d’abord de découvrir dans la barre des outils, les icônes ou les listes qui permettent de moifier les écomposantes d’un caractère. Pour cela…

Faites
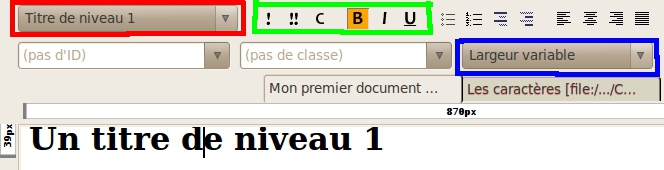
Cliquez dans chacune des lignes écites dans la fenêtre visualisation et observez les icônes de la barre d’outils qui sont activées en fonction de la ligne dans laquelle vous avez cliqué. Ci-dessous vous trouverez deux copies d’écran qui mettent en évidence les outils de modification des caractères.

Copie d’écran


Observez
Cette copie d’écran vous montre la barre des outils lorsque l’on clique dans la ligne Un titre de niveau 1 Je vous invite à observez les trois zones encadrées en rouge, vert et bleu.
- Le cadre rouge est une liste déroulante qui permet de sélectionner un type de bloc d’écriture. Sa valeur est Titre de niveau 1
- Le cadre vert entoure toutes les icônes qui permettent de modifier l’une ou l’autre des composantes d’un caractère. Dans ce cas là nous voyons que l’icône
 est activée. Cette icône permet de mettre en gras un ou plusieurs caractères sélectionnés.
est activée. Cette icône permet de mettre en gras un ou plusieurs caractères sélectionnés. - le cadre bleu entoure une liste déroulante dont la valeur sélectionnée est Largeur variable. Nous verrons plus en détails le contenu de cette liste.
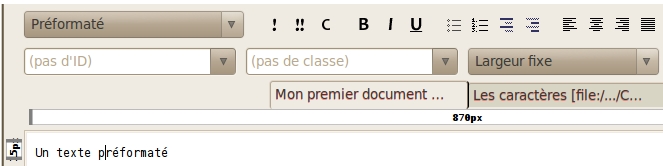
La copie d’écran ci-dessous montre les modifications apportées dans la barre des outils lorsque l’on clique dans la ligne Un texte préformaté . Vous constaterez qu’aucune icône de modification d’un caractère n’est activée. Seules les listes déroulantes sont modifiées, affichant d’une part, le type de texte, Préformaté, d’autre part,…un type une famille de pollice, Largeur fixe.

Copie d’écran

c Utilisation des outils de modification des caractères : les icônes
- emphase du texte sélectionné
- emphase forte du texte sélectionné
- type code du texte sélectionné
- gras du texte sélectionné
- italique du texte sélectionné
- italique du texte sélectionné
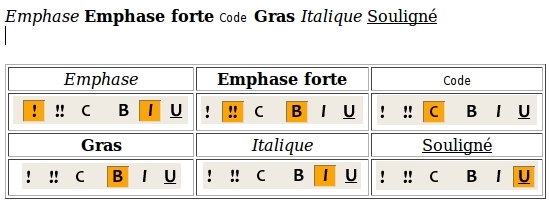
Pour mettre en évidence la portée et les effets de ces outils, nous allons écrire dans BlueGriffon, les noms des modifications apportées par chacun des outils dans un le style de caractère associé. Vous devriez voir ce que montre la copie d’écran ci-dessous.
Copie d’écran



Observez
L’observation de la copie d’écran ci-dessus permet de constater que certaines modifications activent deux icônes. C’est le cas pour les « styles » Emphase et Emphase forte. Pour l’un l’icône
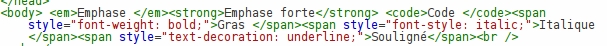
Copie d’écran



Observez
En effet, nous pouvons distinguer deux types de code :
- des balise html simple, comme
<em>, <strong> ou <code> - une autre balise <span> ouvrante et fermante. La différence avec les balise précédentes et que la blaise ouvrante contient une information supplémentaire de la forme <span style= »font-weight: bold; »>. Cela mérite un petit détour par la balise span et les feuilles de style (CSS).
d Une première approche : la balise <span> et les styles CSS
Nous avons pu constater que le code associé à une action dans l’éditeur est produit automatiquement par BlueGriffon. Le but de ce paragraphe n’est pas de vous demander d’écrire dans la partie d’édition du code, mais d’utiliser cette édition du code comme un outil pédagogique qui vous apprendra à mieux maîtriser l’éditeur visuel.
Ainsi nous avons pu rencontrer un certain nombre de balises html qui « encadrent » les texte affichés. Nous n’en retiendrons que deux, la balise <p> et la balise <span>. Nous ne retiendrons également qu’une différence entre le comportement de ces balises par rapport au texte

Information …la première <p> est une balise bloc, la deuxième, <span> est une balise dite inline, ce qui signifie que :
- <p> affiche le texte en commençant par un retour à la ligne et un saut de ligne, après la balise fermante, il y a également un retour à la ligne. Tout le texte contenu entre la balise ouvrante et fermante est formaté de la même manière..sauf…
- si entre la balise <p> et la balise </p>, le navigateur rencontre une balise <span>. Dans ce cas tout le texte contenu entre les balises <span> et </span> sera affiché dans la continuité du flux qui le précède et qui le suit, sans retour à la ligne ni saut de ligne.
C’est la tout l’intérêt de la balise <span>. En utisant les styles prédéfinis dans les feuilles de style on peut modifier la graisse des caractères, l’inclinaison, ou la décoration d’un mot qui sera souligné. C’est ainsi que nous avons retrouvé ces styles dans la balise ouvrante <span>. Nous reviendrons sur tout cela lorsque nous aborderons la gestion des feuilles de style par BlueGriffon
e Utilisation de la liste déroulante Largeur variable/Largeur fixe
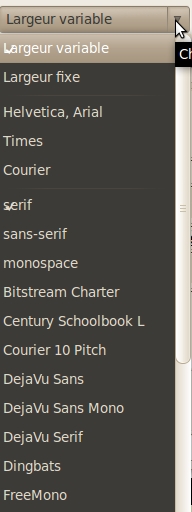
Nous avions remarqué la liste déroulante qui passait de la valeur Largeur variable à la valeur Largeur fixe , selon le choix que nous avions fait du formatage d’un texte : par exemple le type Paragraphe ou Préformaté. Cliquons sur la droite de la liste pour l’ouvrir. Vous devriez voir quelque chose qui ressemble à la copie d’écran ci-dessous.

Information Vous constatez que cette liste est une liste de polices de caractères. Pour modifier la police d’une phrase particulière, d’un mot, il suffit de sélectionner le texte à modifier à l’aide de la souris, d’ouvrir la liste, de cliquer sur le nom de la police de caractère désirée.
Une phrase en police Courier
Une phrase en police arial
Une phrase en police Century Schoolbook
Une phrase en police Beta Dance
Mais n’oubliez pas que le navigateur qui affichera votre texte va fonctionner sur une machine qui ne contiendra peut-être pas la police fantaisiste dont vous raffolez. Donc pour un affichage assuré, choisissez des polices classiques.
f Le menu Format
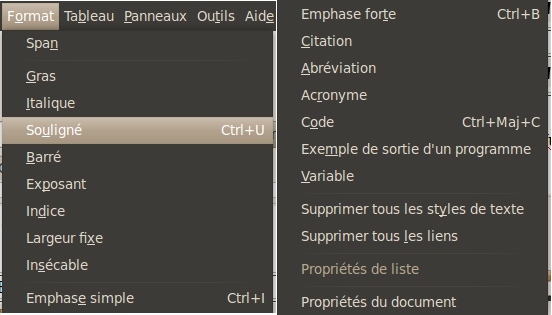
Enfin vous pouvez modifier les caractères d’un texte en utilisant le menu Format. La copie d’écran ci-dessous montre toutes les entrées de ce menu.
Copie d’écran



Information Vous constaterez d’abord que le menu Format double les outils accessibles directement par les icônes de la barre des outils. Par exemple, on y retrouve les outils Gras, Italique, Souligné,etc.. Mais on y découvre aussi certains outils qui ne sont pas disponibles dans les barres d’outils comme Barré. Notez que le B est souligné ce qui pourrait indiquer que cette fonctionnalité est accessible par le raccourci clavier Maj+b. Essayez de tester en sélectionnant dans l’éditeur de BlueGriffon, un mot, puis appuyez sur la touche majuscule et b, le mot sélectionné devrait être affiché barré. Mais…il n’en est rien…
Un mot de plus pour vous faire noter la présence de la balise span dans ce menu Format. Pour mettre un caractère, un mot, une phrase en relief, sélectionnez le texte voulu appuyez sur la touche n et le texte en question devrait être encadré par <span>. Devrait être, mais les raccourcis ne sont pas définis par défaut. Consulter la page À propos de, elle est consacrée à la configuration des raccourcis clavier.
Reportez-vous au paragraphe de cette page pour une première approche de cette balise ou à cette page pour une étude plus approfondie.
Conclusion
Nous avons vu quelles étaient les composantes d’un caractère. Toutes les composantes peuvent être modifiées soit par les outils disponibles dans la barre des outils soit dans le menu Format. Deux exceptions notables : la couleur et la taille d’un caractère. Vous devez vous douter que la solution est dans un usage conjoint de la balise span et des feuilles de style. C’est que nous verrons dans la page suivante.
